Cliente
Fundación Endesa Fundación máshumano
Trabajo realizado
- Desarrollo web
- Front
- Identidad visual
- Plataforma Online
- Responsive
- UI
- UX
- Web Corporativa

Reto
1
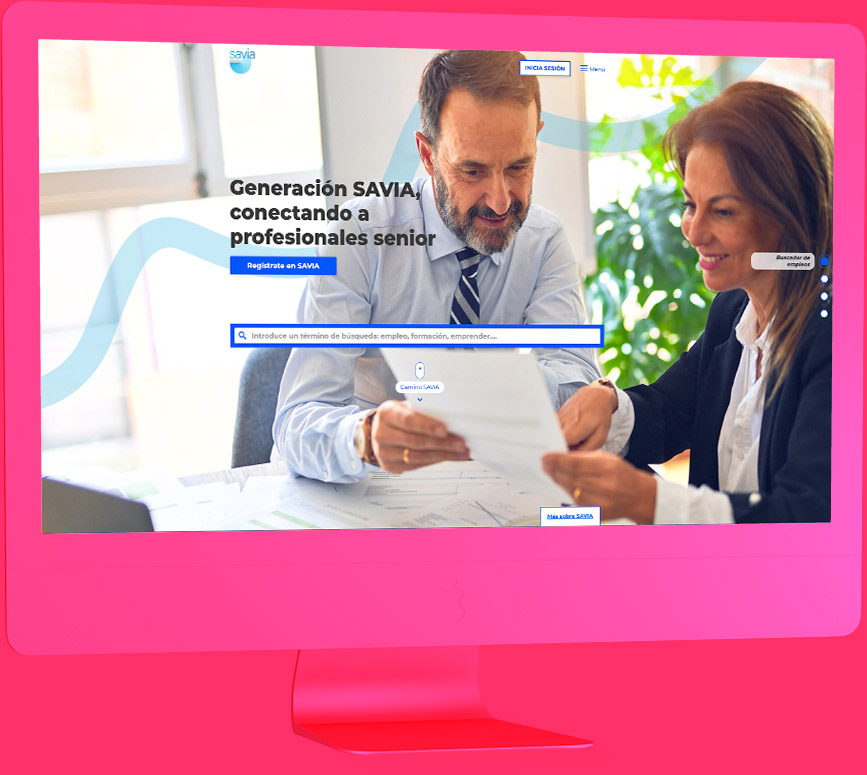
Diseñar una nueva imagen que represente los valores de Generación SAVIA.
2
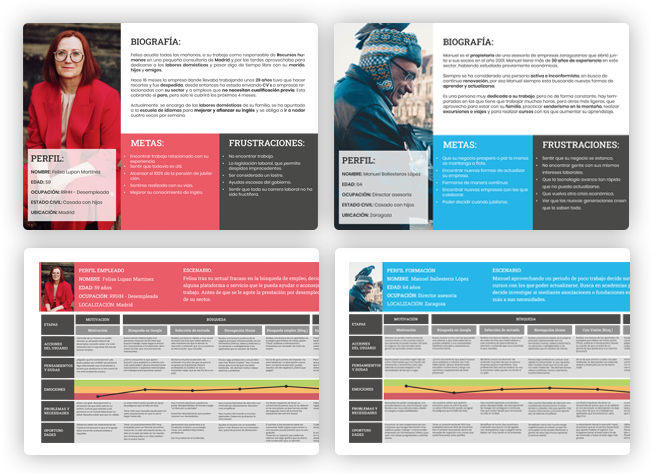
Conseguir que los usuarios SENIOR completen sus currículums.
3
Que los usuarios SENIOR encuentren los recursos que les ofrece SAVIA de forma rápida.
4
Que las ORGANIZACIONES encuentren a sus candidatos idóneos entre los SENIORS. Ser el punto de encuentro entre ORGANIZACIONES y SENIORS.
Resultado
Una plataforma con una nueva imagen que representa el crecimiento del usuario SENIOR al pasar por Generación SAVIA.
Reúne recursos y ayudas para que las personas SENIOR se puedan reinsertar en el mercado laboral o actualizarse. Las ORGANIZACIONES pueden encontrar a candidatos SENIORS para cubrir los puestos que necesitan.